Google Lighthouse is an inspection software where one can analyse and check the performance of their website. It’s a free, open-source tool for improving the quality of websites, rank higher in SERP.

Google Lighthouse works as an inspector, rectifies the possibility of improvements, and provides suggestions. It provides feedback from the user as well as from Google. In simpler words, we can say that Google’s Lighthouse is the bridge between a website and its users.
The Google lighthouse optimizes the hierarchical aspects of HTML5, external libraries, loading of third-party Javascript and colour combination ratios of the images and texts. The Google lighthouse tools can be used against any website.
Page Contents:
Five Parameters Of Google Lighthouse Inspection
There are many parameters for the inspection of any website. The most important five parameters on which Google Lighthouse conducts inspections are:
- Performance
- Accessibility
- Best practice
- Search engine optimization
- Progressive web app
The score of these aspects gives the overall feedback of the website. Google Layout scores websites out of 100 in each category. Therefore estimating the ranking of a website.
Performance:
The performance of a website judges the basic performance of the website, such as loading speeds, optimization of images etc. the following aspects are considered while analysing a website’s performance:

- First content full paint: This aspect analyses the loading speed of the images and text on the web page.
- Largest content paint: This aspect gives the view of the loading speed of the website’s largest element.
- Total blocking time: this describes the speed of response to the users’ input, like clicking and redirection through the hyperlinks etc.
- Cumulative layout shift: this gives the speed and optimization of the layout shifts
- Speed index: this is the total account of the loading speed of the total content of the website.
Accessibilty:
Accessibility is the most important aspect for a website to be atop the ranker and popular among users. The website is user-friendly when all the links and buttons are self-explanatory and descriptive enough.
Best practice:
This category judges whether your website fits modern use and follows modern standards. Including the privacy policy of the users, limiting the pop of notifications etc., resolving the issues related to the network etc.
Search engine optimization;
SEO is the major aspect of analysing any website. This includes keywords or highlighted words, research and readability, linking and marketing. These four stages decide a ranking of a website through the SEO aspect. However, Google Lighthouse does not give a full picture of your SEO.

Progressive web application:
Progressive web applications is the total functional analysis of the website. The Google Lighthouse examines the website’s content and ensures that the content posted on the website is reliable and fast; the website and its applications must be installable, and the website should accomplish all the modern standards.
Unlike other criteria after the progressive web application analysis, Google Lighthouse provides badges due to the assessment done.Based on these criteria, Google can prepare a report which contains the score of the individual criteria with suggestions for improvements. Thus, Google Lighthouse is a web lighthouse directing the web developers and owners.
As a result of this, improve the web content and optimization quality and serve the best experience to the users.The Google lighthouse is, therefore, a complete system for auditing a website getting the areas of improvement and navigating suggestion pathways to enhance the website.
How To Use Google Lighthouse?
The Google Lighthouse can be used for any web page analysis, and one can get a quick check on the quality of the web. The Google Lighthouse is an automated system.
Thus only effort by the web developer is to provide the web for which the quality check needs to be done rest is an automatic process. The Google Lighthouse program can be run through the following extensions by Google:
- Chrome Dev Tool panel
- Chrome extension
- A node module
- A web user interface
Prerequisites:
- Prior and basic web development knowledge about web development
- Creating the baseline to measure change.
- Creating a new work environment for making changes to the website as per the audit report from the Google Lighthouse
Steps to create a audit report:
step 1:Open the website you want to audit.
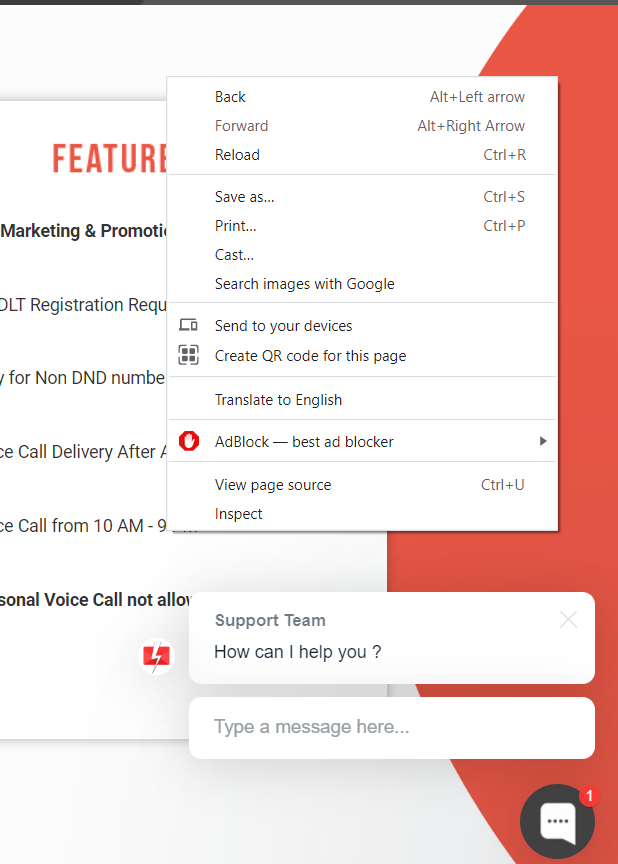
step 2: Double-click anywhere on the website a drop-down menu will appear
step 3: Select the inspect option from the menu.

step 4:Now the inspection window will appear.
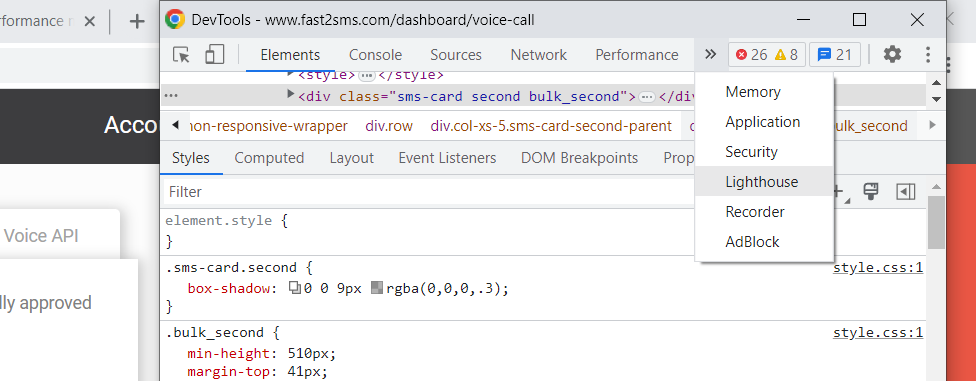
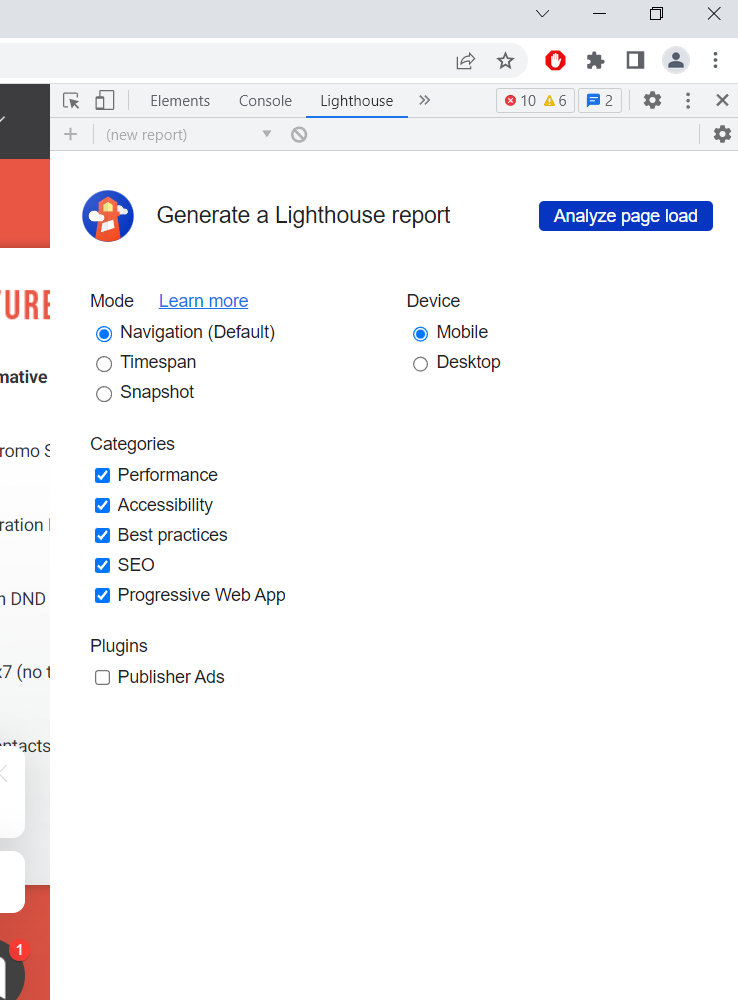
step 5:Click on the lighthouse option in the drop-down menu by clicking the arrow beside the source option.

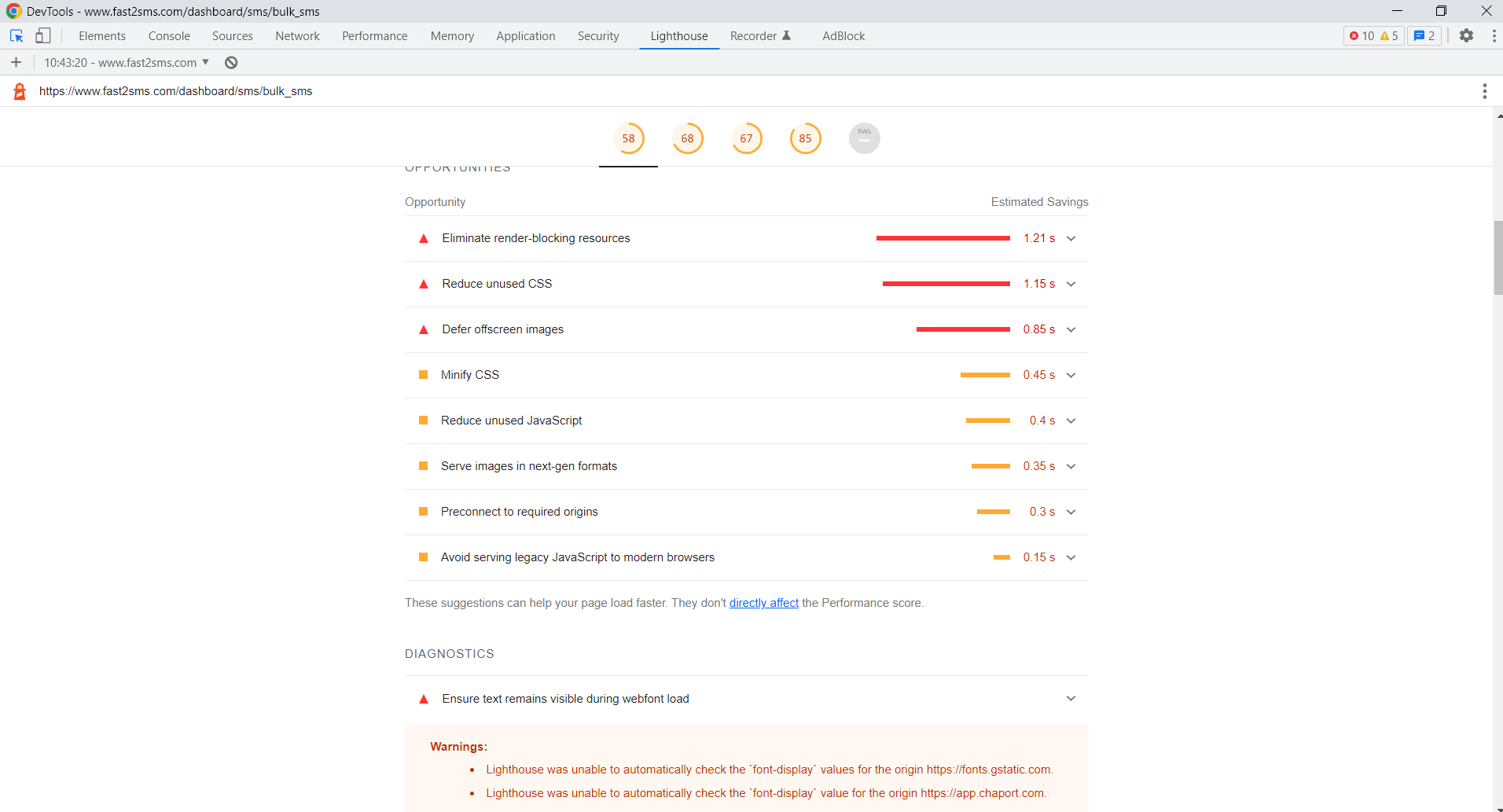
step 6: Now the lighthouse window appears.

step 7: Select the criteria you want to audit your website and then click analyse page load. The lighthouse audit report appears within 5-10 seconds.

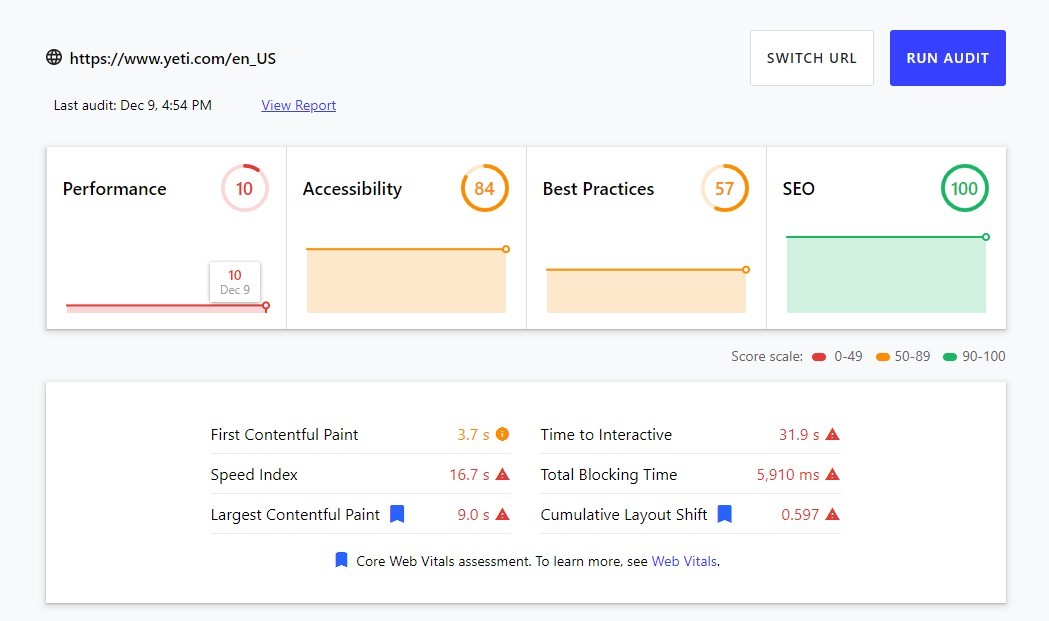
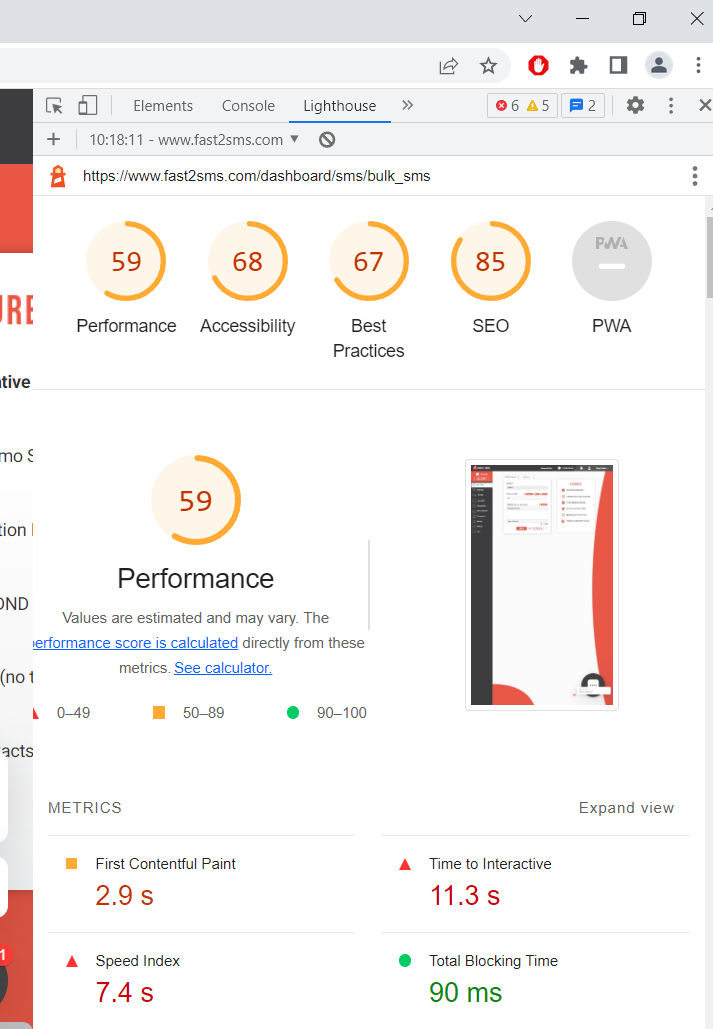
The report contains all the individual criteria scores with detailed analysis. And the overall performance score.
Understanding the report
The report thus appeared to have different sections. Let’s see these sections one by one:
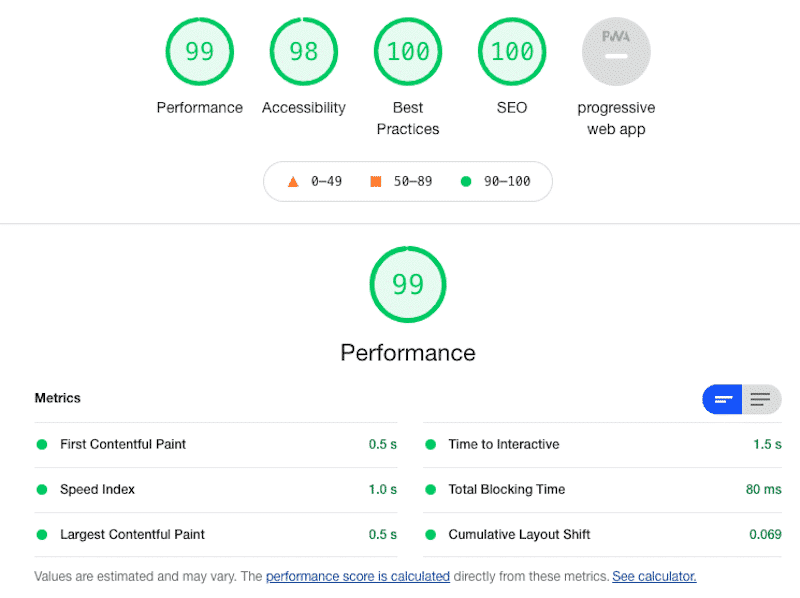
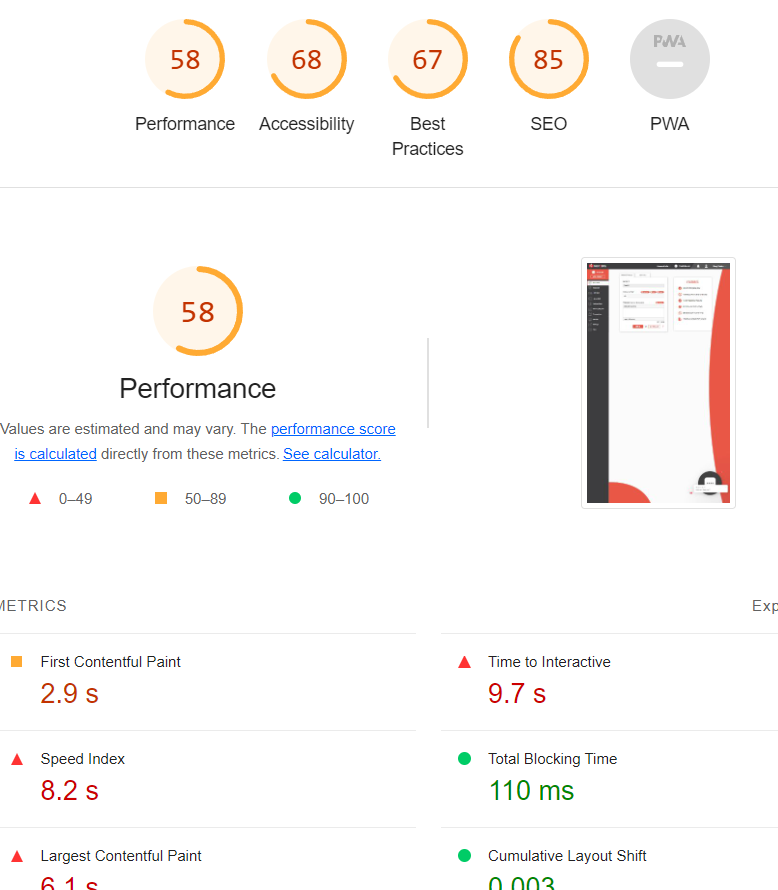
- The first selection of the report contains the overall performance score. This section gives a brief view of the website’s performance.

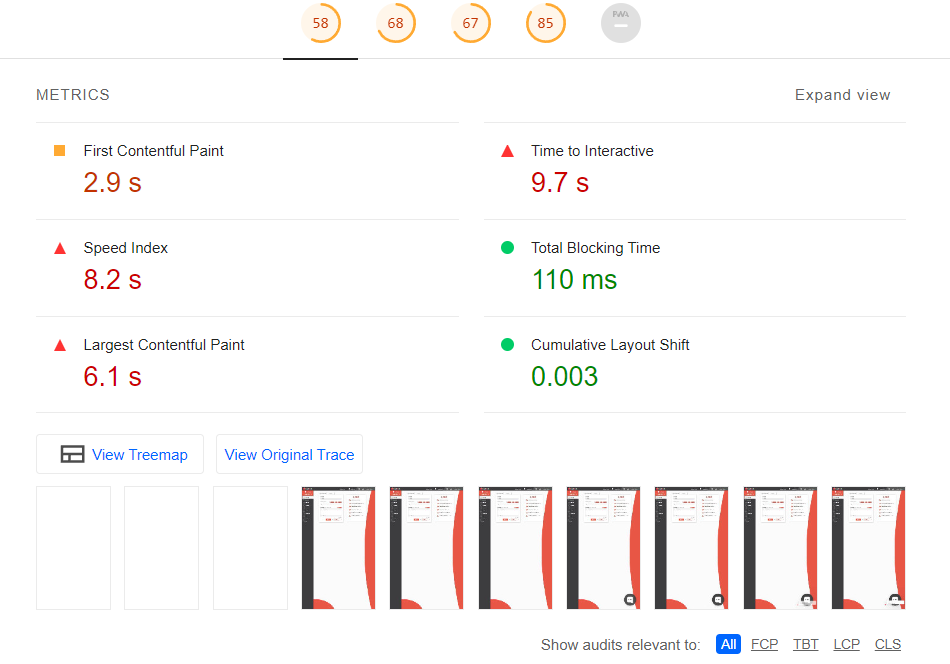
- The next section gives expanded statics metrics, especially emphasizing the loading speed of the content appearing on the website with the layout shift pictures.

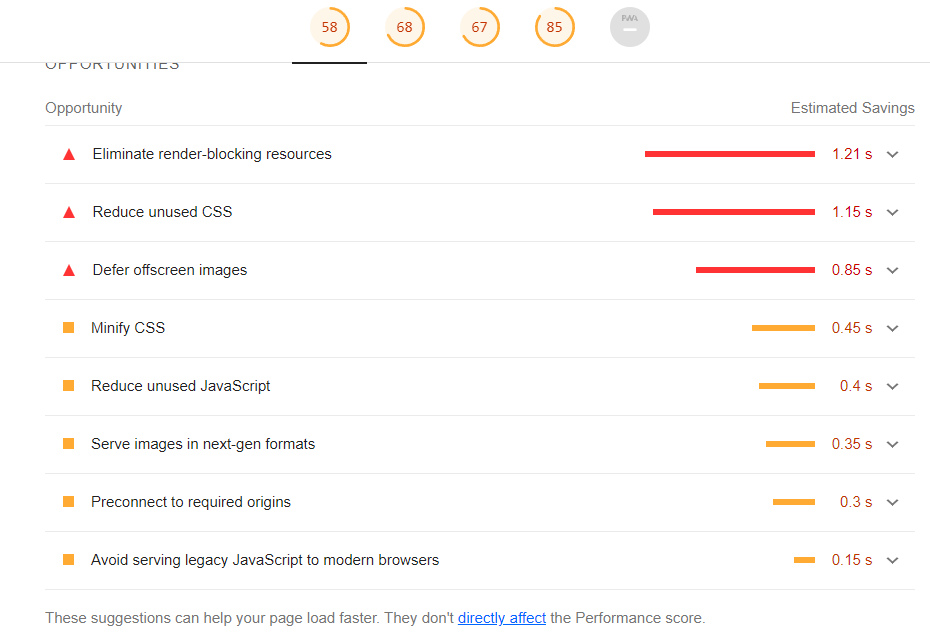
- The next section shows the areas for improvement and gives the vision of the correction required on the web page for the improvement of the quality of the website.
The opportunity section shows only those suggestions which directly affect the performance score. These suggestions can enhance the web page’s loading speed and, in turn, the browsing experience.

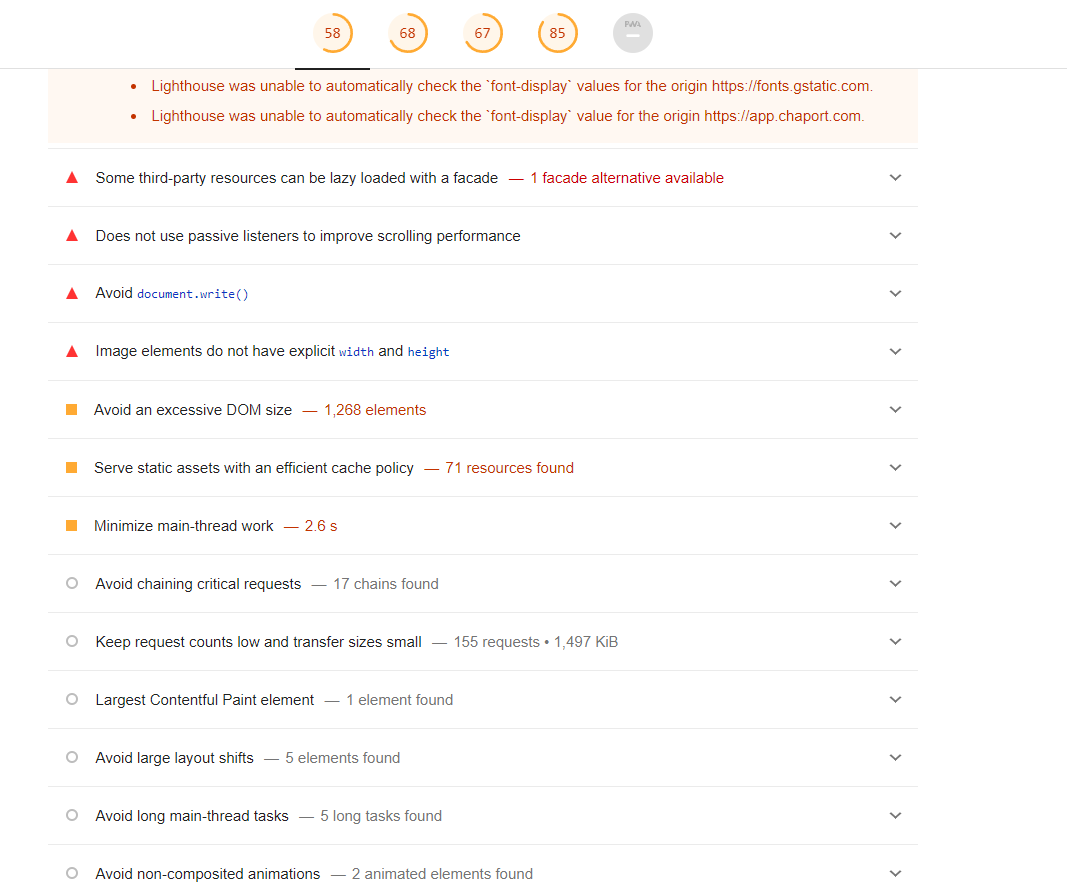
- The diagnostics section also contains improvement suggestions, but the points covered here do not affect the performance score directly. However, resolving these issues certainly improves the quality of the website.

- The final section is a detailed view of the criteria points of the lighthouse, which are performance, accessibility, best practice, SEO, and progressive web page. Thus explaining all the issues and giving the relevant suggestion for improvements.

The Score Analysis Of The Report
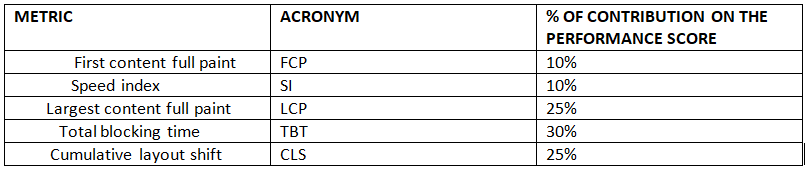
The score of the report is between 0-100. The score includes only the lab metrics and neither analysis of the real user’s input nor includes any practical data. The breakdown of the score is as follows:

This score does not affect the SEO directly.
The Inconsistency Of The Report
The report can vary between the runs and auditing done at different times. This may be due to the following reasons:
- Different servers
- Different locations of auditing
- Different versions of chrome
- Different lighthouse settings
- Different power of the CPU of the computer
- Even the score we get from computer and mobile may be different
Google PageSpeed Analysis And Google Lighthouse
Google pagespeed insights and Google lighthouse analyser may be mistaken. They both evaluate software that is similar and different at the same time. They both are used for evaluating web performance but use different criteria. Page speed insight uses practical data from the users’ feedback, whereas LIGHTHOUSE uses only the lab data for evaluating the performance. Page speed insights evaluate only a page and the performance metric, whereas the lighthouse gives a detailed audit of all aspects affecting the website’s performance.
Limitation Of Google Lighthouse
- The Google Lighthouse uses only the lab inputs and cannot give a real-time user view. It cannot give an idea of the first input delay.
- Total blocking time is the alternative to the first input delay.
- First, content full paint, speed limit and time interaction are not included in the core web vitals.