Online businesses spend a lot of time and effort on creating high-quality and engaging content on web. However, not many of them are aware of the open graph tags that can make their content stand out and be more appealing on the social media websites. In this post, we will dig deeper into the OG tags and how can you implement them to make your post attractive and increase clicks.
Page Contents:
What are OG tags?
Open Graph tags commonly known as OG tags, enables you to control what content shows up when a page is shared on a social media platform. These are basically a set of rules or protocols that helps social network sites in better understanding the webpage content. You can view these tags in the <head> section of a webpage.
The open graph protocol was introduced by Facebook to make it easy for social networks to understand the elements of a webpage. Without Open Graph, social media channels will select any random image, title and description.
The presence of Open Graph enables you to deliver information in a structured and organised manner. When the content is presented in a systematic way, it is more likely to garner attention and drive traffic which in turn, leads to improved business revenue.
Benefits of Open Graph tags
There are numerous benefits of Open Graph tags. Some of them are:
Create high-quality posts: One of the most common benefits of Open Graph tags is it can help you create high-quality posts that is captivating and attracts attention of the readers. You get to choose which image is featured on posts, what its ideal format is and all other elements that make the posts professional and visually compelling to the target audience.
Applicable for all social media platforms: This feature is not only available for Facebook but other networking platforms like LinkedIn, Pinterest, Twitter, etc. It is not only used for posting but even suitable for common activities such as likes, comments, etc.
Different types of tags to choose from: There are variety of tags to choose from including basic, image, video, 3D tags. Basic tags are used to define the category your site falls into such as video, article or page. Video tags are used to denote video in the news feed, with its format as well as other details like width and height.
Targeting specific location: You can also use these tags to improve location targeting. It means to make the information visible only to users in a particular area.
Updated at frequent intervals: These tags are constantly updated to include new media types and variables. Therefore, you get to create much more appealing and creative content.
Types of OG tags
Open Graph tags are used to control how the content gets displayed when it is shared on Facebook, Twitter, LinkedIn, Whatsapp and other social networking platforms.
Og:type
In the object type meta tag, you can include website, article, video, music, books, games, businesses, personalities, etc. It describes the type of content shared on the social media platform. The code snippet should look like: <meta property=”og:type” content=”typeofcontenthere” />
Og: url
The URL meta tag describes the page URL. As it denotes the content’s ID, changing or editing the URL is not recommended as it breaks the link shared on social networks. It is suggested to use canonical URL that signals Facebook which URL your social traffic should be sent to. Always try to keep it short and simple.
You can add the meta URL as shown here: <meta property=”og:url” content=”http://www.domain.com/exactURL” />
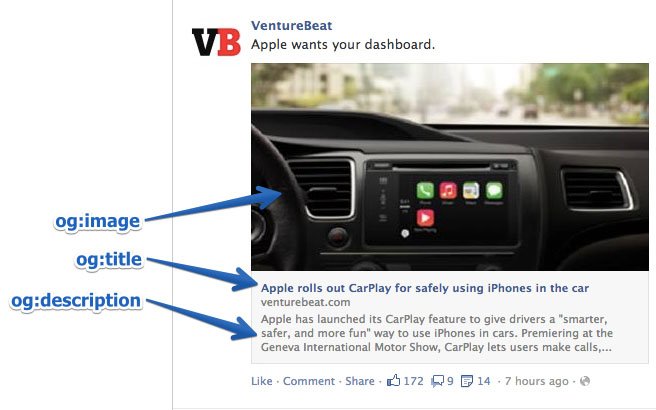
Og: title
The title describes the title of the page and blogpost. It functions similar to traditional meta tags on search engines. Make sure to keep the title length not more than 60 characters and create an engaging and appealing title to drive more clicks.
Your open graph tag should look like this: <meta property=”og:title” content=”youtitlehere” />
Og: description
The description meta tag describes the page content and appears below the featured image. This tag does not affect ranking, so it should be enticing and compelling rather than keyword-rich. Try to keep the description length upto 200 characters and make sure it is interesting for the readers.
Your description snippet should look like: <meta property=”og:description” content=”Yourinterestingmetadescriptiongoeshere.” />
Og: image
The image meta tag denotes the image you want to get displayed. This tag is useful when you have more than one graphic element on a webpage as you can choose which image appears when your post is shared on social networking sites. It mainly caters the image resolution, file size and type. JPEG, GIF and PNG are the accepted image formats. The required minimum size of the image is 200×200 pixels and maximum range should be within 5MB.
Example of the HTML tag image meta property: <meta property=”og:image” content=”http://www.yourbusinesswebsite.com/image-name.format” />
Og: site_name
The site name meta tag denotes the website name and is displayed under the page webpage title. The tag defines the name of your blog, website, business and ensures that it is visible to the users in the posts. You can even use a separator to make sure your audience differentiates between the name of the post and name of the site.
Your site name snippet should look like: <meta property=”og:site_name” content=”nameofyourplatform” />
Og: video
The video meta tag provides a URL to a video in the post.The OG video tags helps ensure that the video is secure and has the right size and format. It is advised to use additional tags to enhance the look of your videos. For example, you can include “og:video:width” and “og:video:height” tags to describe its width and height in pixels.
The video meta property tag should look like: <meta property=”og:video” content=”https://examplewebsite.com/video/file.format” />
Og: locale
The location meta tag defines the content language. It is advised to use this tag when you have a multi-language website. The default language of the tag is US English, but you can change it based on your target audience and your page content. Example of OG locale snippet: <meta property=”og:locale” content=”en_GB” />
Open Graph Meta Tags for Twitter
Twitter introduced its version of Open Graph Tags called as Twitter Cards that are similar to the Open Graph protocol. A “card” gets added to the Tweet when a user Tweet links to your content. If there are no Twitter cards added on the Tweet, Open Graph is then used to generate snippets for the URLs.
Types of Twitter cards
- Summary Card
- Summary Card with large image
- App Card
- Player Card
The basic Twitter meta tags include:
- twitter:card
- twitter:site
- twitter:creator
- twitter:title
- twitter:description
- twitter:image
How to setup OG tags on different platforms?
WordPress
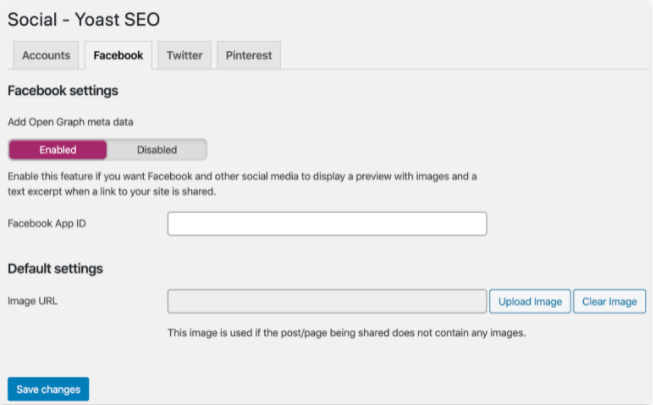
Install Yoast SEO plugin. Select the Social tab, make sure the open graph meta tag is set to enabled. Then click on Upload Image tab to upload the brand image.
Shopify
Mostly, Shopify themes add OG tags from variables in title tag and featured image. Visit the shopify site, select themes, click on customize. In the theme settings, select social media and upload an appropriate image.
Wix
Wix automatically pulls tags from variables in Page’s Meta title and description. You get to customize the OG title, description and image for every page in the “Social Share” settings tab.
How to test and debug your OpenGraph tags?
You can use a debugging tool to test and debug OpenGraph tags. Debugging helps you troubleshoot issues when the content does not get displayed correctly. It helps you make the content ready for sharing. Commonly used debugging tools are:
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
It takes time to set up Open Graph tags, but they can help you boost your social network presence and increase conversion rates. Furthermore, it gives you complete control over the appearance of social media snippets, allowing you to create posts that are both appealing and fascinating.