Meta Tags are snippets of code that provide information to search engines about a webpage. It showcases web browsers how to display the search results to visitors. Websites that do not incorporate Meta tags are missing out on a huge opportunity to rank higher in search results. In this guide, we will discuss what are Meta tags, types of Meta tags and why are they important for SEO.
Page Contents:
What are Meta Tags and Why are they important for SEO?
Using Meta tags for SEO make it easy to communicate the search engines what your page is all about, how to read it and who should it be visible to. “Meta” stands for metadata, which is the type of data these tags provide, that is data about your webpage data. They are located in the <head> section of the page.
Each webpage contains Meta tags, but they are visible only in the HTML code of the page. If you want to find out whether a particular page uses Meta Tags, just right click on the page and select “View Page Source”. It will appear as follows.
Optimizing Meta tags help you showcase the most important site elements, making your website stand out in the search results.
Meta Tags for SEO
Meta title
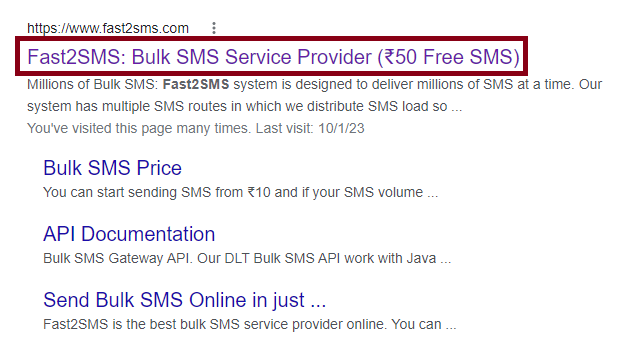
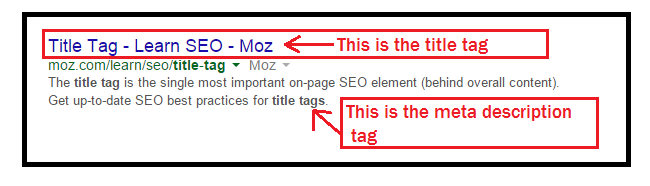
It is the title which search engines display in the search results. Titles help site visitors understand what the page content is all about. As users see the title and decide which result to click on, it is crucial to write quality titles on your webpage.
How to add Title Tag
Paste the title tag code into the <head> section of the HTML code. If you are working on WordPress or other CMS, you get to set the Page Title in the page or post editor.
Tips on using Meta Title Tag
- Draft unique Title Tags for each webpage
- Write brief and concise text
- Avoid using vague titles
- Use sentence case or title case
- Create click-worthy text
- Make sure it matches the search intent
- Always add your focus keyword in the page content
- Limit the character limit to 60
Meta description
Meta description provides the summary of the page content and appears for the snippet in the search results. It should contain a short summary of what the page content is about.
Tips on using Meta description tags
- Try to keep the character limit upto 160
- Write unique description for every page
- Avoid drafting generic texts
- Add the main keyword into the content
- Use sentence case
Meta robots
Meta robot tags inform search engines if and how they should index the webpages. It is written as follows. <meta name=”robots” content=”noindex, nofollow” />
However, if you want to inform crawler to index and also follow your page, you would replace the robots tag with this: <meta name=”robots” content=”index, follow” />
index/noindex – This tells the search engines whether to show your page in search results or not.
follow/nofollow – This tells the search engines what to do with links on your pages: whether they should trust and “follow” your links to the next page or not.
Tips on using Meta robots tags
- Use the meta robots tags only when you want to limit the way search engines crawls a webpage
- Avoid blocking pages with meta robots tags in robots.txt
- Ensure that you don’t mistakenly restrict important pages from indexing.
Alt text
Alt text ensures that the images on your webpages are accessible to both search engines as well as the users. It provides a text alternative to images that gets displayed if the images does not load properly and tells search engines what the image represents.
Tips on using Alt text
- Always use Alt text to describe the visual content on your webpage
- Avoid keyword stuffing, include keywords wherever they are necessary
- Add alt text on pages where there’s not too much content apart from the images.
Canonical tag
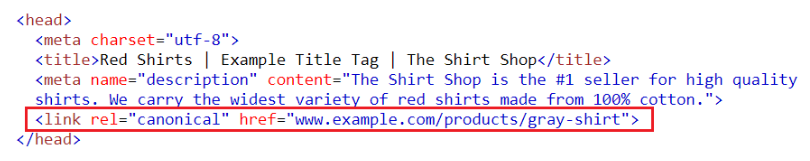
If you have webpages on the site that resembles each other, then you can use Canonical tag to inform search engines which one is the main one and prioritize it. Also, it works if you have syndicated content on your site which was republished elsewhere. Canonical tags helps you place emphasis on the correct URL and prevent others from cannibalizing your site SEO.
It is written as follows
<link rel=”canonical” href=”http://example.com/” />
Tips on using Canonical tags
- Make use of Canonical tags to prevent duplicate content issues.
- Use canonical tag for near-duplicate pages: if the two pages connected by a canonical tag differ too much in content, the search engine will simply disregard the tag.
Schema Markup tag
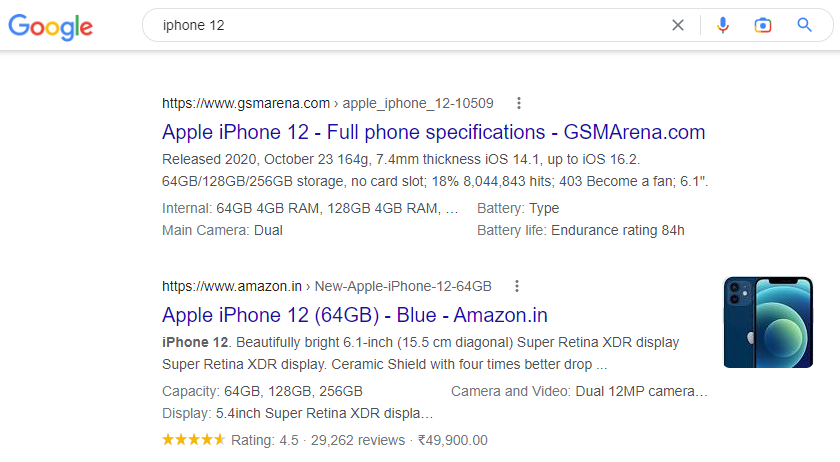
Schema Markup helps to organize the text on your webpages that is readable and understandable by the search engines. It can include a rich snippet with an enticing image, price range, rating, stock status, operating hours, etc. Allotting schema markup to certain page elements enhances the SERP snippet and makes it appealing for the visitors.
Tips on using Schema Markup tags
- Research available list of schemas on schema.org
- Use structured data markup helper if needed
- Test the markup to ensure that it is not misleading
Social media meta tags
Open graph tags which were introduced by Facebook are now extensively used LinkedIn, Twitter and other social media channels.
Open graph tags
- og:title – Here, you enter the title that you want to be visible when your page is linked to.
- og:url – You enter the page URL in this section
- og:description – What you page is about, it consists of your page description
- og:image – You can place the URL of an image you want to be shown when your page is linked to
Tips on using social media Meta tags
- Include the relevant metadata using Open Graph protocol and test the URLs to check how they will get displayed
- Set up Twitter cards and validate them once completed the set up
Assessing your Meta tag usage for SEO is a great place to start when it comes to improving your On-page results. Taking the time to understand how Meta tags are used, and using them correctly, is essential for any website. The more Meta tags you use for your SEO strategy, the more value you’ll provide. Furthermore, Meta tags for SEO can help increase the visibility of your site on search engine results pages, as well as make it easier for search engine crawlers to identify and index content on your site.