In today’s digital era, building your online presence is crucial to drive traffic and build credibility. Search Engine Optimization (SEO) has become an essential part of a successful marketing campaign for every business and company. SEO is divided into two components – On-Page SEO and Off-Page SEO. In this article, you will find a complete On-Page SEO Checklist to help you optimize your website content and improve your rank in Google search results.
Page Contents:
What is On-page SEO and Why it is important?
On-page SEO is the practice of optimizing webpage content to rank higher in Google search results. It focuses on optimizing website elements that you can control such as page speed, page title, meta descriptions, keyword density, content quality, etc.
It enables search engines to understand your website content and provide relevant results for a user’s query. Therefore, it helps in improving your site’s ranking or visibility in SERPs leading to increased site traffic.
On-Page SEO Metrics
Exact Keyword Match in Sentences: Webpages that match the keywords a user enters in the search query have higher visibility and greater outreach than the rest of the search results. Using exact keyword match in sentences is important for an effective on-page SEO strategy as it enables brands to reach users who are searching for webpages with specific keywords or phrases.
It signals the search engines that the webpage is relevant to the searcher’s query thereby improving your chances of appearing in the first page of Google search results.
Exact Keyword Match in HTML Tag: HTML is a set of markup tags that describes website’s content to search engines to improve the site’s accessibility and achieve better SERP rankings.
Some of the common HTML tags are title tags, meta description tags, headings tags, alt attribute and robot tag. Using exact match keywords in the HTML tags helps your content to rank higher in the search results leading to increased click through rates and more traffic.
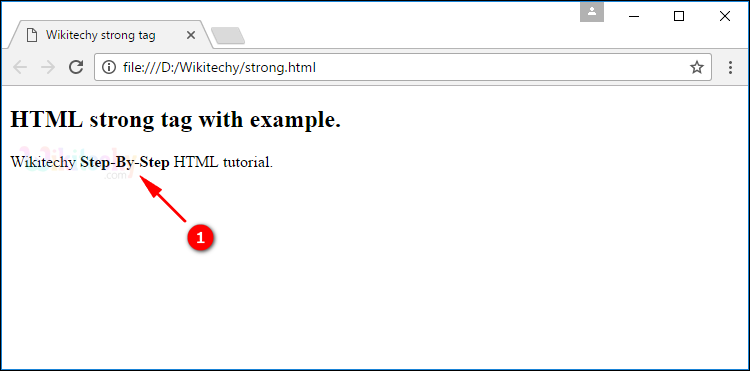
Keyword Variations making whole Strong Tags: Strong tags denoted as <strong> are added in a post to convey the importance of a particular phrase or text to the reader.
Using strong tags in variations with proper keywords signals the search engine crawlers that the information displayed in the webpage is relevant to readers’ query. Thus, it makes indexing easy for the search engines which in turn improve the website’s SEO ranking.
Has JSON-LD Service: JSON-LD stands for JavaScript Object Notation for Linked Data. It is a Schema markup that is added in the page content to create machine-readable data that helps search engine crawlers in indexing the webpage.
Mainly, including keywords in JSON-LD Service code in the HTML section of a website enables search engines in understanding the webpage content and improving its rankings in the SERPs.
Has JSON-LD ContactPoint: Implementing schema markup using JSON-LD helps search engines in understanding the website contents and displaying enhanced snippets in the search engine result pages (SERP).
Adding keywords in the JSON-LD Contact Point code improves the visibility of a webpage in the search results leading to higher click through rates.
Entities in H4 Tags: Header tags define the headings of a webpage helping in structuring the content in an organized manner. H4 tag defines the fourth level heading and is placed after H1, H2 and H3 heading tags.
Entities in H4 tags are displayed in a smaller font size as compared to H1, H2 and H3 tags and are used mainly to denote sub-headings such as lists, types, table of contents, etc.
Placing main keywords in the H4 tag is one of the best ways to improve your search engine rankings and drive more traffic to the site. Including focus keyword in the Heading tags makes it easy for search engine bots in page indexing leading to a better understanding of the page structure and its relevancy with the search query.
Number of Questions in H3 Tags: H3 element in a HTML document represents the third level heading and is mainly used in the sub-heading of H2 tags. Its purpose is to subdivide the content categories in the H2 tag to provide more clarity in the description points.
A webpage or a blog post can have more than one H3 header tag which can be in the form of questions or phrases. Including your target keywords in the H3 tags is a key component to improve your SEO results and gain visibility in the SERPs.
Keyword Variations in H2 Tags: H2 Tags denote the subheadings in your webpage. These tags depict the sub-sections or sub-categories of the main heading. You can include a variation of more than one H2 Tag on a post if the content on a webpage has several sub-topics.
However, using too many H2 tags on a single webpage can have a negative impact on the SEO rankings of your site. As long as the H2 tags are helping readers to navigate the page and find specific information, it does not matter how many H2 tags are used. Adding keywords in the headings and creating variations of H2 tags is useful in increasing website’s visibility thereby driving more organic traffic.
Keyword Variations in Option Tags: Option tags are used within a dropdown list to select a specific user preference from the options in the list.
Adding focus keywords in the option tags code improves searchability of the website enabling search engine crawlers to index the webpage and enhance the brand presence in the search engine result pages.
Keyword Variations in Sentences: Integrating the right keywords in a blog post is an essential part to a successful SEO strategy. Using keyword variations in sentences is a crucial step to rank higher in the search results and build presence.
In order to get the best SEO results, it is advisable to target one primary keyword for a single webpage and use multiple variations of the main keyword in other sections of the post.
Exact Keyword Match in H4 Tags: Including exact match of the target keywords in the H4 tags is important for an SEO friendly blog post. Header with the exact keyword match helps site visitors in scanning the page content and also sends a clear signal to the search engine bots what a page is about.
It also enables search engines in understanding the content hierarchy and topic relevancy thereby improving the site’s SEO ranking.
Keyword Variations in H4 Tags: The HTML tag H4 defines the fourth level heading and comes after the H3 tag. Keywords used in the headers tags play a key role in content optimization. Targeting a single keyword in the H4 tag may limit the reach of the post and might also have an adverse effect on the site’s SEO ranking.
Integrating variations of the main keyword in the header tag is one of the most crucial parameters that decides your website’s ranking and visibility on SERPs.
Headings Has Question: As per several studies, it is proven that optimizing website for question keywords has become an important part of an On-page SEO practice.
As most searches are question-based, using question as heading has higher chances of getting your content ranked for the keywords you are targeting. This also promotes higher click-through rates as the webpage has the exact answer to the user’s search query.
Exact Keyword Match in H2 Tags: H2 tag defines second level headings in your webpage and is used to divide the page content into different sub-sections. Adding exact match keywords in the H2 tags improves the content readability and accessibility and also has a huge impact on the site’s SEO value.
Make sure to use the keywords that are relevant to the page content and are not unnecessarily included in the post.
Exact Keyword Match in H1-H6 Tags: Header tags are an important component of on-page SEO optimization and play a vital role in communicating keyword relevance to search engines. The H1 tag is used to highlight the main keyword of the page.
H2 tags are used to describe the sub-topics of the content and therefore should include synonyms of the focus keyword. The tags from H3-H6 further breaks down the content into sub-categories and points. You can add keywords in these tags but make sure to use only those keywords that are relevant to the topic and avoid keyword stuffing.
Exact Keyword Match in A Tag: The <a> tag or anchor tag in HTML is a clickable text that is used to create hyperlink to link a webpage to other webpages. In order to get the best SEO results, it is suggested to use the exact match keyword in the Anchor text.
Exact match includes a keyword phrase that is similar to the page that is being linked to. Example, ‘SEO’ linking to a page about SEO. Proper use of anchor text is an important search engine ranking signal that can improve your site’s ranking.
Keyword Variations in Main Tags: Main HTML tags that help you in designing a webpage are title tag, head tag and body tag. Incorporating keywords in the main tags enables people to find your site via search engines in a much faster way.
Including a combination of keyword variations in your content makes it SEO-friendly thereby increasing your site’s visibility in Google searches. Adding different variations of the focus keyword is crucial to increase a site’s SEO value and ranking.
Exact Keyword Match in H1 Tags: H1 tag is the most important header tag among all others. As it is the most prominent header on a webpage, including exact keyword match in H1 tag is extremely important for a successful SEO strategy.
Placing a long-tail keyword that is relevant to the content topic is helpful to get high click through rates and drive more organic traffic.
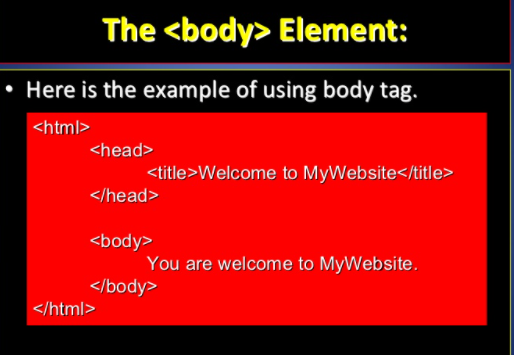
Exact Keyword Match in Body Tag: The <body> tag defines the document body and includes the elements such as headings, paragraphs, images, lists, tables, hyperlinks, etc.
Using exact match keywords in the body tag allows you to cater to the audience-base searching for specific keywords. It is recommended to use exact match keywords when you are targeting a niche audience with precise information.
Number of Questions in Headings: Including questions as headings in your webpage can help you in improving SEO and driving traffic to your site. Question headings are useful as it has a greater outreach and can increase your site ranking instantly in the SERPs.
Readers can quickly scan the page and find specific answers to the search queries in just a short time span. It is also important to include your focus keyword in the questions as it promotes brand visibility even further.
Has Blockquote Tags: Blockquote tag defines a section in the webpage that is quoted from another source. Sites with duplicate content might get omitted from the search results thereby negatively impacting the SEO.
However, using a blockquote tag in the website code saves the site from these risks as it signals the search engine that the content is quoted and should not be counted as original. Hence, if you are using copied text from other sources, it is recommended to use blockquote tag.
Has Copyright: Quality content plays a major role in site ranking. If the content on a site is similar to other websites then it is a case of copyright infringement. Websites with large numbers of copyright violation notices may appear much lower in the search results.
To avoid any kind of copyright violation, it is crucial to adopt a strict content policy that prohibits from copying, publishing or distributing content on your site.
Number of Questions in H2 Tags: H2 tags define the second level headings in your webpage. It is a sub-heading that helps users to navigate to different sections of the page. You can include questions in the H2 tags to improve the overall structure and readability of the post.
Adding keywords in the H2 tags helps users and search engine crawlers in understanding your content thereby improving its ranking in the SERP. Make sure that the keywords appear naturally in the header tags and are relevant to the page topic.
Has Video: Video content plays a vital role in building your brand presence and improving your SERP ranking. As per researches, it is proven that search engines prioritize websites having videos than websites without any video content.
Publishing video on your blog post is not just useful for enhancing user experience but also has a major impact on the SEO value of the content. You might include transcript of your video to target more keywords and also add focus keywords of the page in the video’s description tags to boost visibility.
Has YouTube Embed: Embedding a youtube video along with your blog content is the fastest way to improve the content readability thereby driving more traffic to your site. A video embedded on the site allow users to watch it while remaining on the site thereby keeping users engaged for a longer period of time.
To get the most out of embedding youtube videos, you can include the target keywords in the title, label and description tags of the video and boost your site’s SEO ranking.
Has Domain name in Content: Domain name is the website name that a user enters in the web browser to visit it. A domain name representing the brand builds your credibility and also has a major influence in improving the site’s ranking.
Having keywords in the domain name can help in boosting website’s visibility in the search results. Including domain name in the body content of the post is one of the best practices that has a positive impact on the site’s SEO score.
Has JSON-LD AggregateRating: In order to show rich snippets of your products and services on Google, you need to have valid markup on your website. By integrating AggregateRating markup, a site can get review stars in its snippet.
The emergence of JSON-LD makes the process of adding review snippets much easier and convenient. Websites using schema markup have higher chances of ranking at the topmost results in the SERPs.
Number of Entities Used: Entity is a term that is used to describe a piece of information about a person, place, character, object or an abstract unit.
Entity optimization enables search engines to gain a deeper understanding of the webpage content and provide accurate search results. Entity-based SEO offers relevant results as per searchers queries and also contributes in improving your page authority score.
Has RSS Link: RSS stands for Really Simple Indication. RSS feeds helps in search engine indexing in a faster and efficient manner. RSS feed contains website updates such as updated content, recently published videos, images, links, etc.
Users, who are interested in receiving new updates from your site, can subscribe to the RSS feeds and get timely notifications as and when a piece of new content gets updated. It can serve as crucial component to drive more visitors to your site, get free traffic and backlinks thereby improving your site’s SEO ranking.
Has JSON-LD BlogPosting: Adding blogposting schema markup helps search engines in understanding your website content thereby increasing the chances of getting higher rankings in SERPs. You can add JSON-LD BlogPosting schema markup manually by copying the code and editing it on your blogpost.
It can also be added using a schema plugin and online schema markup generator tool.
Title Length: Title tag is an important On-page SEO element as it describes the title of the page and plays a major role in search engine ranking of a website. The first 50-60 characters of a title are displayed in the search engine result page.
Avoid keeping the title length more than 60 characters as it can have a negative effect on the website ranking. Also, make sure to include focus keywords in the title to improve the content readability and relevance.
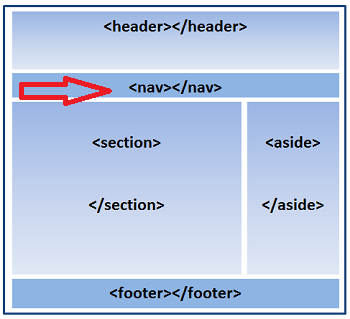
Keyword Variations in Nav Tags: Nav tag defines a set of navigation links that may point to other webpages or to different sections of the same webpage. Examples include menus, table of contents, and indexes. Proper navigation makes it easy for the search engines to find and index new pages leading to a higher search visibility.
Using different keyword variations in the navigation section helps in improving the readability by making the content SEO-friendly.
Title Tag Has Entities: Title tag is an element in the head section of a webpage that describes the main topic of the page. Title tags play a significant role in making the reader understand the topic and also help to determine the topic relevancy as per the searchers query.
As Google gives a higher weightage to the title tag, placing entities at the start of the title has a positive impact on your site’s ranking. Optimizing title tags is a major component of improving content readability and boosting click-through rate.
Keyword Variations in H1 and H2 Tags: Header tags define the webpage heading and are a crucial part of an effective on-page SEO strategy. H1 is the most important header that describes the main heading of the blog post. Using the primary keywords in the H1 tag can boost your ranking on the SERPs.
H2 tags denote the second level heading describing the sub-categories of the main content. You can optimize H2 tag by using keyword variations including combination and synonyms of the target keyword for best SEO results.
Exact Keyword Match in the Title Tag: Title tag is considered as one of the most important meta tag that has a huge influence on the website ranking. Using exact match keyword in the title tag allows search engines to determine page relevancy as per the search query and index the webpages in an accurate manner.
Keyword Variations in Title Tag: Title tag is the most crucial SEO ranking factor that signals the search engine about the relevancy of the webpage with the search query. Make sure to place the right keywords while optimizing Title tags. Putting your focus keywords closer to the front of the title tag has a huge impact on the website ranking in the Search Engine Result Page (SERP).
Has JSON-LD Review: Review snippets appear in rich results or Google Knowledge Panel and are an average of combined rating scores from reviewers. You can use JSON-LD format for your structured data markup to display review rich snippets and drive more traffic to the site.
As per Google, adding review snippets for products such as books, courses, events, movies, recipes, etc. increases the probability of getting higher rank in the SERP leading to increased CTR.
Has Entities in H2 Tags: H2 tag denotes the second level heading that guides visitors to a specific section of the page. Using entities in place of keywords has proven to improve the site visibility in search engine results. Entity-based SEO targets ideas and context rather than words thereby improving the relevancy of the search results. Placing entities in the H2 tag adds to the SEO value by making it easy for search engine bots to index and rank the site.
Keyword Variations in H1-H6 Tags: Header tags play a vital role in the success of the SEO campaign. Header tags range from H1 to H6, H1 being the most important header and h6 being the least important header in respect to SEO.
As search engine crawlers pays greater emphasis to the keywords in H1 tag, it is crucial to add the target keywords in the H1 tag. You can include the synonyms of the focus keyword in the other tags H2 to H6.
Keyword Variations in Body Tag: The <body> tag defines the main content of an HTML page. It consists of text content, paragraphs, headings, images, tables, links, videos, etc. The body content is the primary component of an article.
Inserting keywords in the content section is crucial to improve SEO score and also help websites rank higher in the SERPs. It is recommended to use a combination of keyword variations and target keywords to gain best results.
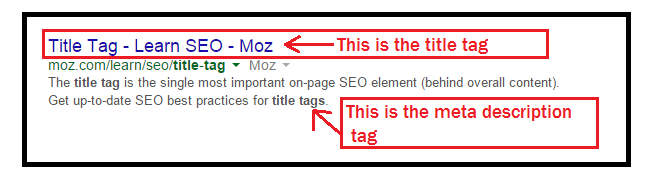
Meta Description Tag Has Entities: Meta description tag is the short description of the page content that appears in the search engine results under your headline. It summarizes the page content for the benefit of search engines as well as site visitors and plays a significant role in On-page SEO.
It is important to insert main entities in the Meta Description Tag to drive the best SEO results.
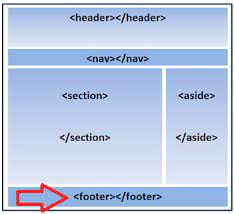
Keyword Variations in Footer Tags: The <footer> tag defines the footer for a document or a section. Integrating right amount of links in the footer section makes navigation easy for the visitors and also helps in engaging users leading to better Google rankings.
As text placed in footer appears on every page, it is vital to use primary keywords in the footer section to enable search engine crawlers in indexing the webpage.
Word Count in Title Tag: Title Tag is the most important element for Search Engine Optimization as it provides a quick insight about the webpage content. The recommended length of the title tag is around 60-70 characters including spaces. Make sure to insert the focus keyword at the beginning of the title and use keywords relevant to the page content.
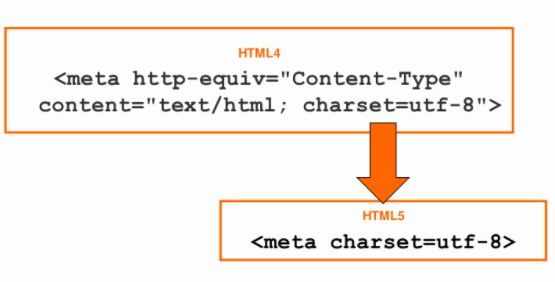
Has Meta Charset: The meta charset tag sets the character encoding for the webpage. It provides information to the browser about the encoding used in the page. The most commonly used character set is UTF-8. Wrong character encoding causes incorrect display of some characters resulting in bad user experience.
To avoid problems such as high bounce rates, low dwell time, it is recommended to use meta charset tag on all webpages for seamless user experience.
Has Article Tags: The <article> tag is used in blog posts, forum posts, newspaper article, etc. This element represents self-contained composition in a site, document, page or application. It clears up the HTML code by reducing the usage of <div> tags and makes publishing easy for new blog posts or article entries.
As search engines gives extra weightage on piece of content wrapped with article tag, it is useful for SEO purposes as well.
Exact Keyword Match making whole H4-H6 Tags: Header tags H4, H5, H6 define sub-headings that organize the content on a webpage and give a proper structure to the text. Headers ranging from H4-H6 are used for providing further clarification on formatting lists and bullet points.
Adding exact match keyword in H4-H6 Tags improves the content readability resulting in higher website ranking in search results. It is important to avoid keyword stuffing and use only those keywords that are relevant to page content.
Has Contact Information: Contact information on a website is crucial to connect with potential customers, drive sales and generate leads.
Proper contact information with phone number, company address, email ID placed at easily accessible position such as footer link or homepage enables consumers to find and communicate with your brand and is also a significant step for an effective SEO strategy.
Exact Keyword Match in H3 Tags: H3 Tag defines the third level heading used under H2 headings to further explain the section. Using exact match keyword in the H3 tag helps in reaching readers who are searching content related to specific keywords.
Incorporating exact match keywords gives signal to search engine crawlers that the webpage is relevant to search query. This is especially useful when you are targeting a niche audience.
Entities in Sentences: Using entities in sentences instead of keywords makes the content add context to the text making it much more relevant and accurate. Entity-based SEO is more result-oriented, quality-driven than the traditional keyword research methods.
By targeting ideas and context instead of words or phrases, integrating entities in sentences helps to reach out a broader market improve your brand presence.
Has Meta Keywords: Meta keywords are specific type of meta tag that appear in the HTML code of a webpage and used to give more information to search engines on what a page is about. Meta keywords play a crucial role in driving visitors to your site leading to more click-through rates.
It is important to add those keywords that are relevant to your page content and add value to the user experience.
Has Privacy Policy: A privacy policy is a declaration of a website that defines how it collects, stores, utilizes and protects personal data of the users. It is one of the most critical pages of your site that improves your trust rank leading to a higher search engine ranking.
An up-to-date privacy policy document is a key to offer a seamless customer experience adhering to the legal compliance and regulations.
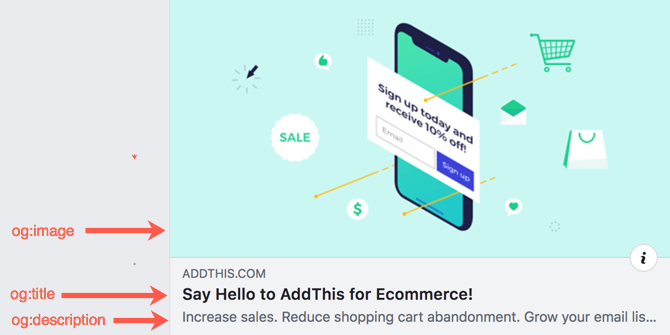
Has OpenGraph Image: With the help of OpenGraph Images, you can make your brand look more professional and generate better engagement on your social media posts. It perfectly fits into the social media post, makes the post interesting thereby encouraging readers to click on it.
Having an open graph image enables search engines to understand the page content and make it captivating for the target audience. You can insert image that is relevant to the article topic to make the post relevant and add value to it.
Has Entities in H3 Tags: H3 tags define the third level headings and commonly used for further explaining the sub-heading points in categories such as table of contents, lists, etc. Entity is defined as a thing or concept that is singular, unique, well-defined and distinguishable.
Using entities enables Google to not just provide relevant search results but understand the user intent at a deeper level with higher accuracy. Placing Entities in H3 tag has a huge impact in your site’s SEO score thereby improving its ranking on SERPs.
Has Meta OpenGraph Site Name: OpenGraph Site is the name of your website that is displayed under the title. OpenGraph is a protocol that lets you can control what people see when your website is linked on facebook or any other social media platform.
With the use of OpenGraph, search engines get the accurate website information that can boost website ranking and drive more traffic.
Has Canonical URL: It is the preferred version of a webpage. Canonical tag conveys search engine which URLs have to be indexed thereby avoiding different pages with similar content. Using Canonical tags has become an essential part of an effective SEO strategy as it helps in solving the problem of duplicate content.
Has Meta Description: A meta description is an HTML element that provides a brief summary of the webpage for the benefit of users as well as search engines.
Meta description plays a significant role in the On-page SEO strategy as it improves your website visibility leading to higher ranking in the SERPs.
Has Absolute URLs: An absolute URL is the complete website address from the protocol (HTTPS) to the domain name that includes the location of your website folder. The use of Absolute URLs helps in avoiding duplicate content issues, improves internal link strategy and makes it easy for search engine crawlers to visit the site and index the pages. Therefore, it is recommended to use Absolute URLS to improve your site ranking and SEO score.
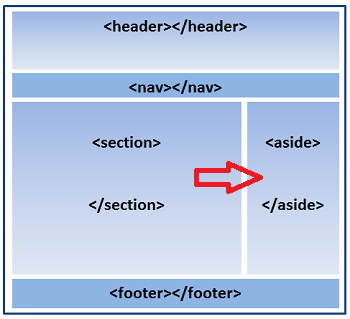
Has Aside Tags: Aside tag is used to denote additional content related to the post but unimportant for understanding the article. Examples of <aside> tag are author information, links, related content, etc.
The use of aside tag helps in distinguishing the main text with the subordinate text. It enhances clarity of HTML document and helps in designing the page in a clear and structured manner.
Has Entities in H1 Tags: H1 tag is the first header visible on a webpage that denotes the title of the post. As H1 is the most important header tag, placing entities in the H1 tag makes it easier for the search engines to understand the context. It also helps the site visitors in navigating the post and provides structure to the page content which in turn improves readability.
Has OpenGraph Type: It a protocol that allows developers to have control on what is displayed when their website is linked with a social media platform. OpenGraph type is a tag that determines the way a type of content will get displayed.
Depending on the type of content specified, the properties will be changed as per the requirement. With the help of OpenGraph, creating an appealing content becomes effortless resulting in improved traffic and higher click-through rate.
Has JSON-LD Product: It is a type of structured data that enables search engines to display rich snippets or star ratings in the Search Engine Result Pages. By implementing JSON-LD product schema, a visitor can view product related information such as name, description, price, availability before clicking on the link.
This helps in captivating readers’ interest, building customer engagement which in turn boosts your site visibility in the search results.
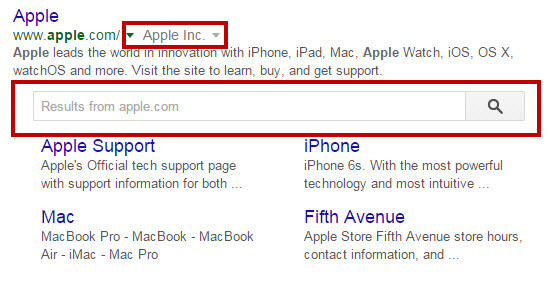
Has JSON-LD ItemList: Adding JSON-LD ItemList schema allows you to build carousel feature on mobile devices. Example includes a list page with short description for every item in the list wherein each item points to a separate page that is focused on the particular item. Using JSON-LD Item list schema, you can improve your brand visibility by providing product lists at one place that builds better customer engagement resulting in more traffic.
Has Meta Robots: Meta robot is an HTML tag that sends instructions to search engine crawlers whether they can index a page or not. Using meta robot tag, you can stop a page from being indexed that are blocked on your site. Meta robot tag adds an extra layer of protection to the site by providing complete control on search engines indexing.
Number of Questions in H1 Tags: H1 is the most important tag of a webpage that denotes the main page topic. Adding questions in the H1 tags makes it easy for search engine to index and rank a webpage if it is answering the user’s query. Make sure to include the focus keywords in the question to make it relevant to the readers query.
Variations in Title Attributes: The Title Attribute is used to provide additional information about an element. The information is shown as a tooltip text when the mouse moves over the element.
You can use Title Attribute for SEO is by including it in the link element within an anchor tag to improve user-experience and enhance accessibility. For best results, you can optimize for targeted keywords on the link.
Title Has Year: Title tag is an HTML element that is used to specify the webpage title. Its main purpose is to provide information about your page to site visitors as well as search engines. Including date and year in the Title Tag has proven to be beneficial for organic traffic.
Make sure to avoid adding year to the URL and use it only in the Title. As search engine crawlers pays most attention to the title tag, placing primary keywords on it is crucial to drive click-through rates and boost visibility.
Number of Images with Alt Text: Alt text or Alternative text describes an image on a webpage. It’s read by screen readers to describe images to people with learning disabilities or visual impairment. It enables search engines in crawling and indexing your site and is one of the important components to make your site more accessible.
Meta Description Length: A meta description is an HTML tag used to describe the contents of a webpage. Meta description appears below the title and URL of your page in the search results. A good quality meta description has a huge impact on the click-through rate that can drive more organic traffic.
The best SEO practice is to keep meta description length between 120-150 characters as it is suitable for desktop as well as mobile.
Number of Sentences: A long article with over 1000 words or more has higher chances of ranking in the search results than a short post. It is important to start the post with the topic introduction and elaborate the topic further in the rest of the paragraphs.
To structure your text, omit any unnecessary words in the sentences and try to keep your sentence length short and concise. Sentence length is a crucial factor of On-page SEO as it affects the readability of the content. It is recommended to create high-quality, concise and easy to understand post that captivates readers’ interest.
Has Meta Twitter Site: The twitter: site property describes the site’s twitter account or website. It should be in reference to a working twitter account. You have to either define the twitter: site property or twitter: site: id that defines your unique twitter ID representing your twitter account. It is recommended to define the twitter: site property to establish connection between the content and the associated twitter account.
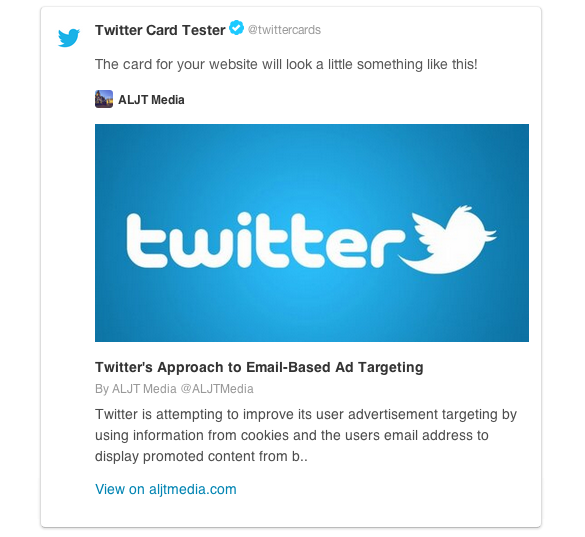
Has Meta Twitter Cards: Meta Twitter Cards are protocol that enables you to add photos, videos to your tweets to boost your brand visibility on Twitter.
It serves as an important channel for SEO strategy and improves the content outreach leading to more shares and links.
Has Meta OpenGraph Content: OpenGraph meta tags are snippets of code that communicate webpage content with social media and help in increasing your brand visibility.
This allows you to share your content across a broad audience and make it more noticeable on social media.
Has A Tag HREFs: The <a> tag defines an internal hyperlink on a webpage that allows users to move from one section of the webpage to another section.
It helps you optimize webpages and makes crawling and indexing easy for search engines. Anchor tag attributes are a key to enhance user experience and plays a vital role in influencing your search engine ranking.
Entities in HTML Tag: Search engines use entities in HTML Tags to understand the search intent and provide relevant results based on user’s query. Marketers are incorporating entities in place of keywords as it gives better insight to search engines thereby improving the accuracy and quality of search results.
Word Count: The content on your website is the most important parameter that impacts your search rankings. Long post increases the probability of a site to rank higher in search results. On average, 600-700 words per page is considered optimal for SEO. Make sure to create a piece of content that is easy to understand and is relevant with the main topic.
Number of HTML Tags: HTML tags are a set of codes that is used to describe webpage content to the search engines. HTML tags enables search engine crawlers in understanding the webpage content and influences site ranking in the SERPs. Some of the common HTML tags that add to a site’s SEO score are Title Tag, Meta Description Tag, Headings, Alt Attribute, Robots Tag, etc.
Has Meta Twitter Description: It is the description that summarizes the content for presentation within a tweet. You can describe the general services provided by the website within the limit of 200 characters. Adding the right description helps you improve site visibility, thereby attracting more clicks and shares.
Has Meta Viewport: The viewport meta element is located in the <head> of the HTML and is responsible for controlling page dimensions and scaling. Setting the viewport meta tag lets you control the width and scaling of the screen so that the webpage is sized correctly on all devices. Configuring meta viewport tag enables you to control webpage layout on mobile browsers making your site responsive on all platforms.
Has Meta OpenGraph Description: OpenGraph is a protocol used by social media platforms to define how an URL should be displayed when shared on a social networking site. Meta OpenGraph description is the description of your page shared on a social media platform. Focus on writing a quality-driven description that entices visitors to click on your site. Make sure to not exceed 297 characters.
Has Terms of Service: Terms of Service page on a website outlines the responsibilities and rights of anyone using the site. Having a terms and condition page on your site is not just important from a legal standpoint, but it is also crucial for SEO. As Google prioritize quality while ranking sites, including a terms of service page demonstrates quality and trust of a site leading to higher rank in the SERPs.
Meta Description Tag Has Question: A meta description is an HTML tag that displays brief summary of your webpage underneath your site’s title in Google search results. An engaging meta description relevant to your page content is a crucial factor that determines your click-through rates. Starting the description with a question draws readers’ attention which in turn drives more traffic to the site.
Number of Forms: A contact form is an element on a webpage that is used for user-service interaction and plays a vital role in generating leads from the website.
A well-structured form serves as a conversation channel that helps in connecting visitors to your site, improving conversion rates and building brand credibility.
Has Schema Markup: Schema Markup is a form of structured data added to the site’s HTML code that improves the way search engines read and represent your page in Google search results.
It impacts your site ranking by providing relevant search result matching user intent and search query.
Keyword Variations in H1 Tags: H1 tag is the first header tag on a webpage that is used to denote the page title. H1 tag helps search engines in understanding the page structure and topic relevancy in respect to user’s query. It is important to include primary keywords in the H1 tag and try to place it at the starting of the title to boost visibility and maximize search engine placement.
Keyword Variations in Alt Attributes: Alt Attributes are text that describes images to search engines and visually impaired readers. The text should be short and precisely describe the image content. Adding variations of primary keywords in the Alt Attribute helps in improving rankings in the image search. However, make sure to include only the keyword relevant to the content and avoid keyword stuffing.
Keyword Variations in H3 Tags: H3 Tag defines the third level heading in the HTML document that further sub-divide the content into different sections. Adding multiple variations of the focus keyword in the H3 Tag makes it easy for the search engines to understand the content and index the webpages in the SERPs.
Keyword Variations in B Tags: The <b> tag in HTML is used to indicate the importance of a word or phrase. Bold tag highlights the importance of the text making it easy to read by the user. Therefore, it provides a better user experience and helps in reducing page bounce rate. Using keywords in bold style improves the website visibility in the Google search results resulting in more traffic.
Has HTTPS Links: Hypertext Transfer Protocol Secure (HTTPS) is an internet communication protocol that sends data between a web browser and a website. HTTPS websites have higher advantage of ranking than any other and is used as a ranking signal. HTTPS provides added security to your website, builds trust leading to higher ranking in the Google search results.
Follow the On-page SEO checklist above to improve your site’s optimization and get higher rank in Google search results.
How Serpok helps in On-page SEO?
Serpok is an online SERP checker tool that helps your site rank higher in Google search results by providing valuable insights customized as per your business requirement. Serpok makes the tedious task of On-page SEO optimization easy and hassle-free. We conduct a thorough analysis of your website, identify the missing factors, track top results on Google and prepare a customized report that helps you outrank the competitors. Sign up now to get accurate results to improve your site’s SEO score.