The process of optimizing an image for better ranking in the image results as well as SERPs is Image SEO. Image SEO directly affects rankings, user experience, and page loading speed.
Optimizing the images is very important to avoid bad impressions on the users and the search engine crawlers. Here are the 10 Image SEO Best Practices you must incorporate into your SEO strategy.

Page Contents:
10 Image SEO Best Practices
In the world of search engine optimization (SEO), images play a crucial role in driving traffic to your website. However, simply adding images to your site is not enough.
To make the most of your images for SEO, it is important to optimize them properly. There are various image optimization techniques that you can use, but among them, there are 10 best practices that are particularly effective.
These practices include optimizing image size and format, using descriptive file names and alt text, compressing images, utilizing image sitemaps, and more.
By following these 10 image SEO best practices, you can not only improve the visibility of your website in search engine results but also enhance the user experience for your visitors.
1. Add alt text
Alt text improves the accessibility of the web. they are important for screen readers. these appear when the image file fails to load.
Alt text is very important to provide context to the images making it easier for search engine crawlers to better understand and index the images. The following tips will help you write a SEO friendly Alt text;
Do not stuff keywords
There is a thin line between using keywords and stuffing keywords. It is important to use keywords in your alt text but try to be as natural as you can. Too many keywords make your alt text look bulky. This may lead to confusion for web crawlers and users.

Be descriptive but precise
Your alt text should correctly describe the image. A descriptive alt text should not be too long or too short. Making a precise description that adds the seed keyword and the image’s meaning with minimal words is the key to an SEO-friendly Alt text.
Make sure your alt text does not exceed the character limit of 125 characters. Do not use phrases like “image of” or “picture of” instead directly write the main point.
Relevance to the article
You may also use some decorative images but you should only provide alt text to those images which are relevant to the pages. The alt text and the image should enhance the article. Do not use phrases like “image of” or “picture of” instead directly write the main point.
2. Name the images properly
Adding names to your images is a crucial aspect of optimizing your website for search engines. By naming your images, you can help search engines understand what your content is about and attract more organic traffic to your site.
Naming images is equally important as alt text, as both are used by search engines to determine the relevance of your content. When naming your images, it’s essential to keep a few things in mind. Firstly, the name should be relevant to the article or content that the image is associated with.

Secondly, it’s recommended to separate words in the image name with hyphens, as this makes it easier for search engines to read and understand.
Finally, it’s essential to add keywords to your image name, but it’s equally important not to stuff them. Overloading your image name with keywords can be seen as spammy by search engines and could negatively impact your ranking.
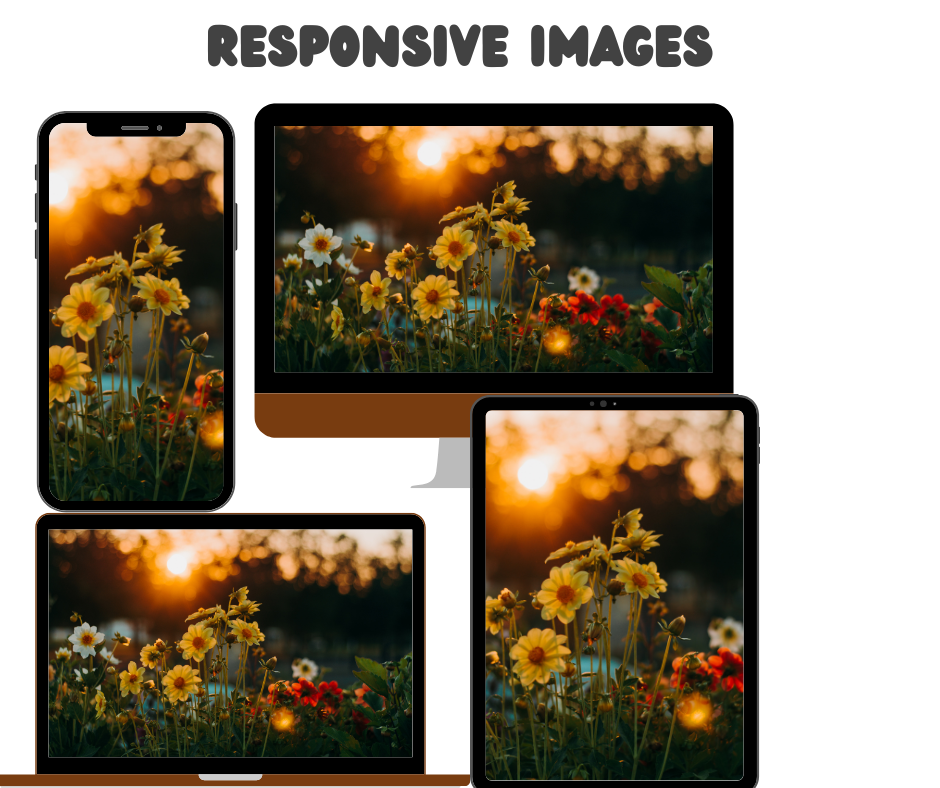
3. Responsive images
In today’s world, where smartphones and tablets are present everywhere, it is crucial to have a website that is optimized for multiple screens.
One of the key aspects of website optimization is image optimization. Using images that are optimized for different screen sizes not only enhances the overall user experience but also improves the loading speed of the web pages.

Responsive image design has become the need of the hour as it ensures that the images on your website look good on all devices, irrespective of their screen size. A responsive image design will also have a positive impact on your website’s search engine optimization (SEO) efforts.
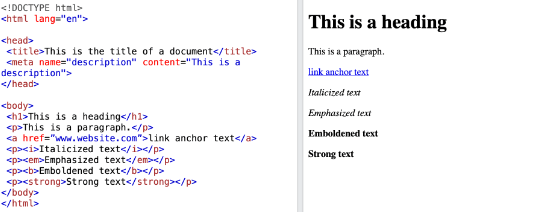
4. Use HTML image elements
When we use HTML image elements, they serve the specific purpose of helping the search engine crawlers understand the image more efficiently.
These elements allow us to define the image in a more specific manner by providing additional information such as alternative text, image captions, and file names.

By providing such details, we can improve the accessibility and relevance of the images for users, as well as help search engines better understand the context and relevance of the content on the page. Using HTML image elements is a valuable practice to ensure that our images are properly optimized for search engines and users alike.
5. Compress Images
Image compression is a popular technique used to optimize images for web pages. By reducing the size of images, the page load time can be significantly improved, leading to a better user experience.
Moreover, compressed images also help enhance the image SEO ranking of the page, making it more visible to search engines. This is particularly important in today’s digital age where online users have a shorter attention span and expect faster page loading times.
By compressing images, website owners can ensure that their pages load quickly and efficiently, while still maintaining high-quality images that are visually appealing to their users.

6. Images should be in the right format
When it comes to optimizing your images for better search engine ranking, it’s essential to consider the format of the image. The image format plays a crucial role in determining the overall quality and performance of the image.
Therefore, choosing the right format is critical to ensure that your images look great and load quickly. To achieve this, you should carefully evaluate your content and choose the image format that best suits your needs.
Whether it’s a JPEG, PNG, or WebP, each format has its strengths and weaknesses, and you should select the format that provides the best balance of image quality and file size for your specific use case.
By doing so, you can ensure that your images are optimized for the web and help your website rank higher in search engine results pages.

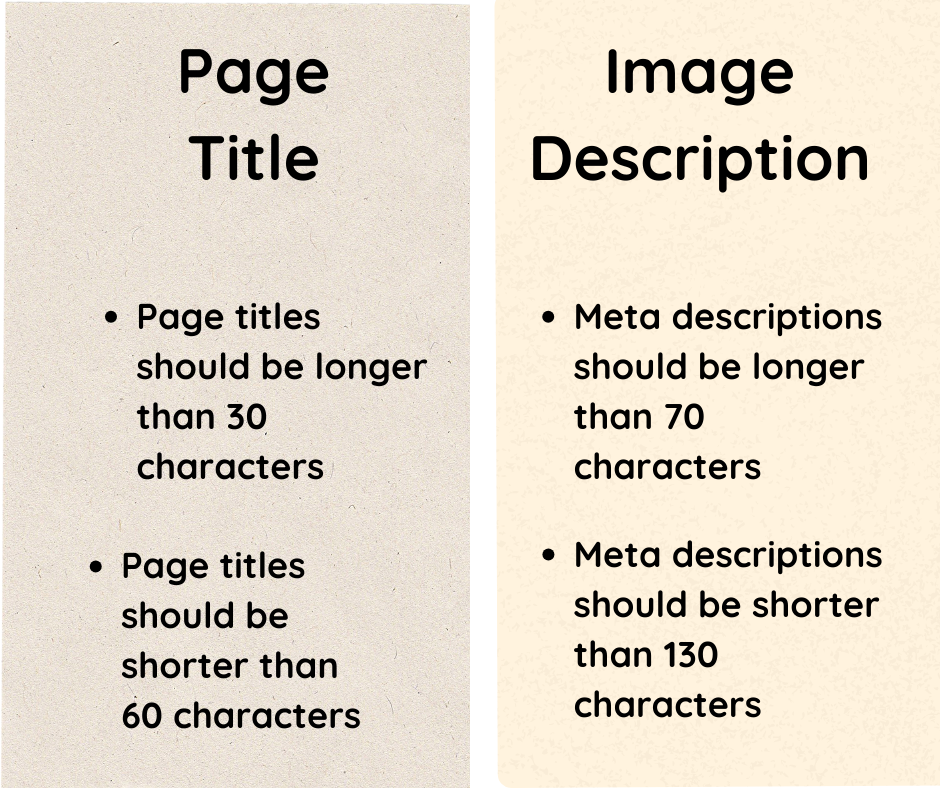
7. The page title and image description
When it comes to optimizing your webpage, the page title and image description play a crucial role in establishing the relevance of your content.
The page title should be concise but descriptive enough to give the reader an idea of what to expect. On the other hand, the image description should complement the page title by providing additional information about the image.
This helps the reader understand the context of the image and how it relates to the content on the page. When the page title and image description work together seamlessly, it can greatly improve the user experience and make your content more engaging and informative.

8. Create an image sitemap
One effective way to ensure that search engine crawlers index all the images on your website is by adding them to the sitemap. This method is particularly useful for images that are not easily crawled by these crawlers.
Additionally, creating a separate sitemap dedicated to images can also be an effective way to ensure that all your images get indexed.
Sitemaps are not only useful for telling search engine crawlers about your website’s structure and content, but they also help establish more credibility for your pages.
By providing crawlers with a clear and organized map of your website, you can significantly improve your overall SEO score. This, in turn, can help increase your website’s visibility and drive more traffic to your pages.
9. Use CDN network
Content delivery networks (CDNs) are widely used in the digital world to enhance websites’ performance, speed, security, and reliability.
While CDNs do not have a direct impact on search engine optimization (SEO), they can be used to optimize website loading times, especially for images.
By utilizing a CDN, you can significantly reduce image loading times, resulting in faster page loading times and improved user experience.
Additionally, CDNs improve website security by protecting against DDoS attacks and other types of cyber threats, as well as ensuring that your website is always accessible to users, regardless of their location.
Furthermore, CDNs allow you to maintain high-quality images without compromising website performance or speed. CDNs are an essential tool for website optimization and can significantly improve the user experience, security, and reliability of your website.
10. Use unique images
In today’s digital era, having a website is not enough to grab the attention of potential customers. One of the essential elements of website design is the use of unique and high-quality images. Images can make your website visually appealing and attractive, which is crucial in capturing the attention of visitors.
However, it’s important to remember that images need to be original and not copied from other sources. Copyright infringement and plagiarism can lead to legal issues and negatively affect your website’s ranking on search engines.
By using unique images on your website, you can build trust and credibility with your audience. Original images show that you care about the quality and authenticity of your brand. It also helps to create a distinct and recognizable brand identity.
In conclusion, using unique images is an essential element of website design. It not only helps to capture the attention of visitors but also builds trust, reliability, and a strong brand presence.